Desain Pemodelan Grafik Animasi Bendera Pada Blender
Pemodelan adalah membentuk suatu benda-benda atau obyek.
Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup. Sesuai
dengan obyek dan basisnya, proses ini secara keseluruhan dikerjakan di
komputer. Melalui konsep dan proses desain, keseluruhan obyek bisa
diperlihatkan secara 3 dimensi, sehingga banyak yang menyebut hasil ini sebagai
pemodelan 3 dimensi (3D modelling).
Ada beberapa aspek yang harus dipertimbangkan bila membangun
model obyek, kesemuanya memberi kontribusi pada kualitas hasil akhir. Hal-hal
tersebut meliputi metoda untuk mendapatkan atau membuat data yang
mendeskripsikan obyek, tujuan dari model, tingkat kerumitan, perhitungan biaya,
kesesuaian dan kenyamanan, serta kemudahan manipulasi model. Proses pemodelan
3D membutuhkan perancangan yang dibagi dengan beberapa tahapan untuk
pembentukannya. Seperti obyek apa yang ingin dibentuk sebagai obyek dasar,
metoda pemodelan obyek 3D, pencahayaan dan animasi gerakan obyek sesuai dengan
urutan proses yang akan dilakukan.
Sejarah Desain Grafis
Kata
Desain Grafis pertama kali digunakan pada tahun 1922 di sebuah esai berjudul
New Kind of Printing Calls for New Design yang ditulis oleh William Addison
Dwiggins, seorang desainer buku Amerika. Raffe’s Graphic Design, yang
diterbitkan pada tahun 1927, dianggap sebagai buku pertama yang menggunakan
istilah Desain Grafis pada judulnya “The signage in the London Underground”
adalah contoh desain klasik pada abad modern yang menggunakan jenis huruf yang
dirancang oleh Edward Johnston pada tahun 1916. Desain grafis pada awalnya
diterapkan untuk media-media statis, seperti buku, majalah, dan brosur. Sebagai
tambahan, sejalan dengan perkembangan zaman, desain grafis juga diterapkan
dalam media elektronik, yang sering kali disebut sebagai desain interaktif atau
desain multimedia.
Desain
Pemodelan Grafik
Desain permodelan grafik sangat
berkaitan dengan grafik komputer. Pemodelan adalah proses membentuk suatu
obyek. Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup.
Sesuai dengan obyek dan basisnya, proses ini secara keseluruhan dikerjakan di
komputer. Berikut adalah kegiatan yang
berkaitan dengan grafik komputer:
- Pemodelan geometris : menciptakan model matematika dari objek-objek 2D dan 3D.
- Rendering : memproduksi citra yang lebih solid dari model yang telah dibentuk.
- Animasi : Menetapkan/menampilkan kembali tingkah laku/behaviour objek bergantung waktu.
- Graphics Library/package (contoh : OpenGL) adalah perantara aplikasi dan display hardware(Graphics System).
- Application program memetakan objek aplikasi ke tampilan/citra dengan memanggil graphics library.
- Hasil dari interaksi user menghasilkan/modifikasi citra.
- Citra merupakan hasil akhir dari sintesa, disain, manufaktur, visualisasi dll.
Prinsip dan Unsur
Unsur
dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya.
Unsur-unsur tersebut (termasuk shape, bentuk (form),
tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip dasar desain
visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme
(rhythm), tekanan (emphasis), proporsi (“proportion”) dan
kesatuan (unity), kemudian membentuk aspek struktural komposisi yang
lebih luas.
Vektor
dan bitmap, keduanya merupakan cara komputer menampilkan desain itu sendiri.
Vektor
vektor disusun oleh objek geometris berdasarkan perhitungan matematis. Vektor
tidak bergantung kepada resolusi gambar sehingga jika gambar vektor dibesarkan
(zoom in) ataupun dikecilkan (zoom out) tidak akan mengalami kerusakan
(blur).ukuran penyimpanan pada vektor relatif kecil sehingga vektor cocok untuk
logo dan jenis desain yang mengandalkan kesederhanaan bentuk. Format
penyimpanan pada vektor bisa berupa AI, CDR, FH ataupun EPS. Kelebihan grafik
vektor antara lain yaitu ruang penyimpanan untuk objek gambar lebih efisien,
objek gambar vektor dapat diubah ukuran dan bentuknya tanpa menurunkan mutu
tampilannya, dapat dicetak pada resolusi tertingi printer anda, menggambar dan
menyunting bentuk vektor relatif lebih mudah dan menyenangkan. Sedangkan
kekurangan grafis vektor yaitu tidak dapat menghasilkan objek gambar vektor
yang prima ketika melakukan konversi objek gambar tersebut dari format bitmap.
Program yang digunakan adalah CorelDraw, Adobe Illustrator, dan Macromedia
Freehand.
Bitmap
Bitmap disusun oleh objek yang disebut pixel. Bitmap bisa juga disebut sebagai
raster. Bitmap sangat bergantung kepada resolusi gambar sehingga jika mengalami
perbesaran atau perkecilan gambar akan blur (jika melewati batas toleransi
tampilan). Bitmap digunakan untuk gambar yang kompleks seperti foto hasil
bidikan kamera sehingga ukuran penyimpanan bitmap relatif besar. Format penyimpanan
pada bitmap yaitu PSD, TIF, JPEG, GIF, BMP. Kelebihan grafik bitmap antara lain
yaitu dapat ditambahkan efek khusus tertentu sehingga dapat membuat objek
tampil sesuai keinginan, dapat menghasilkan objek gambar bitmap dari objek
gambar vektor dengan cara mudah dan cepat, mutu hasilnya pun dapat ditentukan.
Sedangkan kelemahan nya yaitu objek gambar tersebut memiliki permasalahan
ketika diubah ukurannya, khususnya ketika objek gambar diperbesar, efek yang
diidapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang
detailnya saat dicetak pada resolusi yang lebih rendah. Software yang digunakan
adalah Adobe Photoshop, Corel Photopaint, MS Paint.
Software-software
pendukung desain grafis
-
Adobe Photoshop
-
Autocad
- Maya
- Google
Sketch UP
- 3D
StudioMax
-
Blender
- dll
Berikut ini Contoh Desain pemodelan Grafik dengan menggunakan blender :
Animasi Bendera
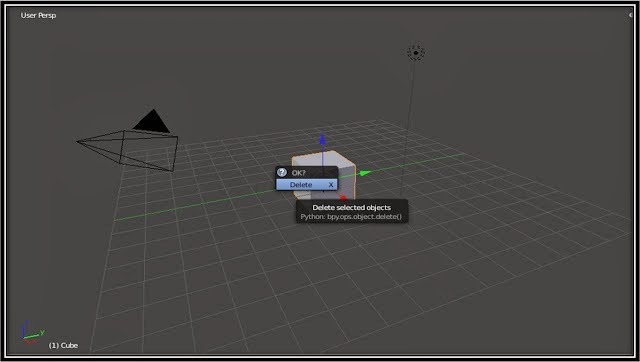
- Buka aplikasi blender, lalu kita hapus kubus pada halaman awal karena pada pembuatan bendera ini akan lebih mudah jika langsung menggunakan Plane
2. Lalu buat objek baru dengan cara add atau dengan cara Shift+A àMesh
à Plane.
3. Kemudian rotasi, dengan cara tekan R pada
saat object mode untuk Rotasi, setelah itu kita atur.
4. Kemudian kita scale kembali terhadap sumbu y, dengan cara tekan S untuk
scale ke Y untuk sumbu Y (perikirakan panjang bendera).
5. Lalu setelah itu kita tambahkan segmen pada
bendera agar nantinya bendera lebi bagus bentuknya, pertama masuk kedalam Edit Mode lalu tekan Ctrl R untuk
menambahkan edge secara horizontal dan vertical dengan cara kita scrool pada
mouse.
6. Setelah itu lalu kita select ujung atas dan
ujung bawah pada vertex paling Vertex Grup dan isi namanya dengan ikat klik lalu
Assign, artinya vertex yang tadi diseleksi sudah di cocokan dengan nama vertex
grup yang telah dibuat.
7. Langkah selanjutnya kita dapat memberikan warna pada memberikan
material terhadap object yang telah kita buat, caranya kita seleksi terlebih
dahulu objectnya lalu kita berikan material seperti berikut :
Berikut
ini hasil object yang telah kita beri material :
8.
Bendera telah selesai dibuat, langkah selanjutnya untuk mengibarkan bendera mak
dibutuhkan object baru, yaitu angin (Wind)
9. Buat objek baru, caranya sama dengan yang
diatas membuat plane yaitu bisa langsung tekan Shift+a à Force field à
Wind
10.
Kemudian kita putar arah angin sesuai dengan angin yang kita inginkan. Pastikan
objek angin dekat dan searah dengan bendera. Masuk tab Pyhsic ubah strengh
menjadi 300 dan ubah noice menjadi 10.
11.
Setelah itu kita beri efek cloth dengan
cara pilih cloth lalu beri tanda checklist pada pinning pada kolom di bawah
pinning menjadi ikat sesuai dengan
vertex yang telah dibuat tadi lalu pada bagian cloth collision beri tanda
checklist pada self collision agar
tidak ada kain yang tembus.
12.
Lalu kita aktifkan objek bendera dengan cara seleksi bendera, kemudian kita tekan
T untuk tools dan pilih smooth untuk shading, sehingga saat dijalankan tidak
ada lagi face yang terlihat. Berikut ini hasilnya :
Setelah
itu kita dapat memodifikasi sesuai dengan yang kita inginkan berikut ini hasil
akhir bendera yang telah dimodifikasi dengan cara menambahkan objek baru dan ditambahkan
texture :
Referensi :


















Komentar
Posting Komentar